Today we give you blogger tutorial about how to change your
mouse cursor in blogger blog to an animated cursors. We give you best way to
add animated cursors in your blog to give good look when any one visit your
blog and changing your mouse cursor to animated cursors. You can easily change
your mouse cursor to animated cursors in blogger or BlogSpot blog. You can
decorate your blogger blog to good look. We give you step by step tutorial to
change mouse cursor to animated cursors.
Add Animated Mouse Cursors in Blogger Blog
Please follow below steps to Add Animated Mouse Cursors in
Blogger Blog:
Step 1
Log in into your blogger Account and go to blogger
dashboard. First back up your template or you can also read How to backup blogger template to know more about backup template in blogger.
Step 2
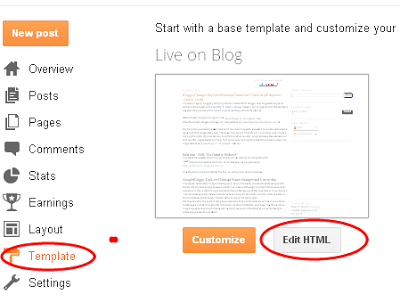
Go to Template and click on Edit HTML as shown in below
picture.

Step 3
Find Below code with the help of CTRL + F:
</head>
Step 4
Please select your mouse style then Copy and Paste below code before it.
Style 1

<link href="http://usefbcover.com/public/animatedcurser1.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger widgets"><img src="http://img1.blogblog.com/img/blank.gif" alt="blogger widgets" border="0" style="position:absolute; top: 0px; right: 0px;" /></a>
Style 2

<link href="http://usefbcover.com/public/animatedcurser2.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tricks"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 3

<link href="http://usefbcover.com/public/animatedcurser3.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tips"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 4


<link href="http://usefbcover.com/public/animatedcurser4.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger plugins"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger plugins" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 5


<link href="http://usefbcover.com/public/animatedcurser5.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tricks"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 6


<link href="http://usefbcover.com/public/animatedcurser6.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger widgets"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger widgets" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 7


<link href="http://usefbcover.com/public/animatedcurser7.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tricks"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 8


<link href="http://usefbcover.com/public/animatedcurser8.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tips"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 9


<link href="http://usefbcover.com/public/animatedcurser9.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tricks"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 10


<link href="http://usefbcover.com/public/animatedcurser10.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger tutorial"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 11


<link href="http://usefbcover.com/public/animatedcurser11.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tricks"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 12


<link href="http://usefbcover.com/public/animatedcurser12.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tips"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Style 13


<link href="http://usefbcover.com/public/animatedcurser13.css" rel="stylesheet" type="text/css" /><a href="http://www.haakblog.com/" target="_blank" title="Blogger Tips"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tips" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Step 5
Now Click on Save Template Button.



0 Comments