Today we give you trick to Add Automatic Read More Button
For Blogger your long blog post which appear in your home page. Read more buttons
needed because blogger show full post on your home page but many blogger want
to show only summary of blog post on home page. So we need to add read more buttons
on home page to split long blog post to summary and add read more after
summary. Here I am showing you How to Add Automatic Read More Button For
Blogger Blogs. After add this code your home page long post automatically
convert into 2-3 line summary and add read more button after summary.
Add Automatic Read More Button For Blogger Blogs
Please follow below steps to Add Automatic Read More Button
For Blogger Blogs:
Step 1
Login into Blogger Account and Go to Blogger Dashboard.
Step 2
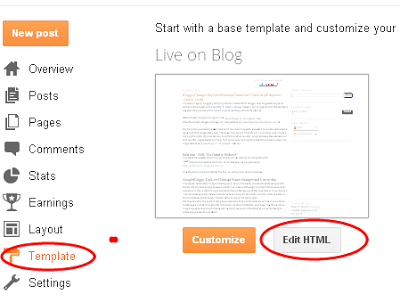
Go to Blogger Template at the left panel and Click on Edit
HTML Link as shown in below picture.

Step 3
Find below code with the help of CTRL + F:
</head>
Step 4
Copy and Paste below code above </head>:
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
Step 5
Now search below code:
<data:post.body/>
Step 6
Replace below code with this:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url' >Read more...</a></span><a href="http://www.haakblog.com" title="Blogger Tutorial"><img src="http://img1.blogblog.com/img/blank.gif" alt="Blogger Tutorial"></a>
</b:if>
</b:if>
Step 7
Click on Save Button.





0 Comments